WordPress przez lata obrósł w narzędzia do tworzenia stron – jedne proste, inne przekombinowane, niektóre szybkie, wiele ciężkie jak 10 wtyczek w jednym. Teraz na scenę wchodzi EtchWP – builder, który może naprawdę namieszać. Minimalistyczny, nowoczesny, przyjazny i wydajny.
W tym artykule pokażemy Ci, dlaczego EtchWP to nowy standard, jeśli zależy Ci na szybkich, bezpiecznych i łatwych do edytowania stronach.
🚀 Dlaczego nowy builder?
Jeśli kiedykolwiek korzystałeś z Elementora, WPBakery albo Divi, znasz ten ból:
- dziesiątki opcji, których nigdy nie użyjesz,
- wolne ładowanie,
- kod, który po wyłączeniu buildera zostaje na zawsze,
- trudność w modyfikacjach bez znajomości CSS.
EtchWP powstał jako reakcja na te problemy. To nie jest kolejny „kombajn”. To narzędzie, które:
- działa błyskawicznie,
- generuje czysty kod,
- nie uzależnia od siebie na wieczność.
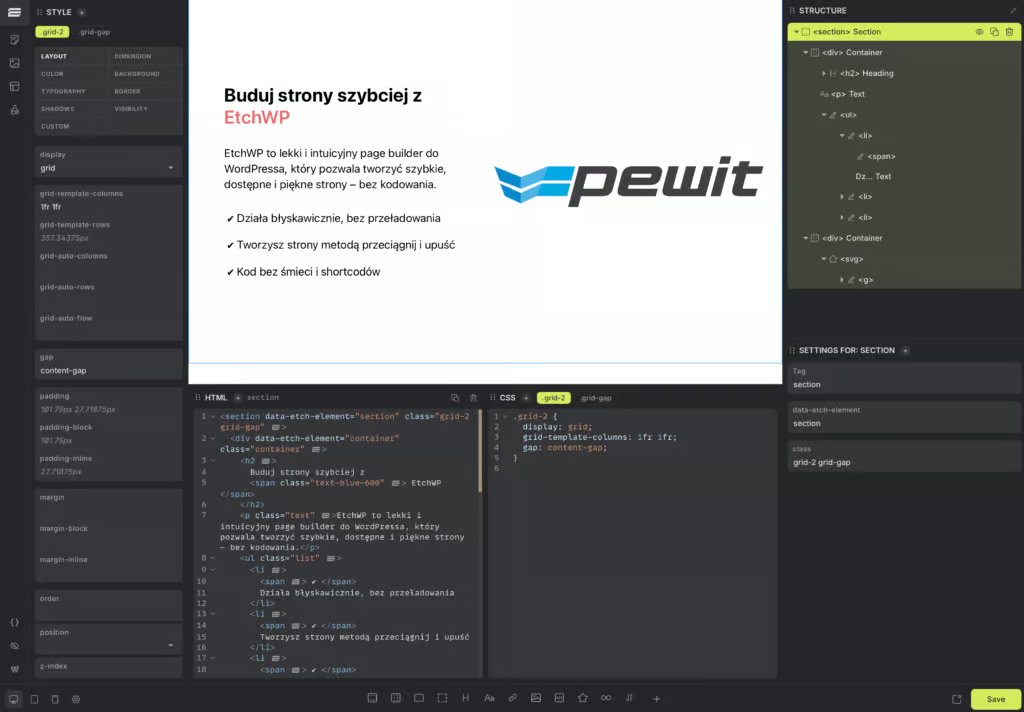
🔧 Jak działa EtchWP?
EtchWP to builder komponentowy. Co to znaczy? Nie budujesz strony z gotowych bloków i szablonów, tylko sam układasz sekcje z podstawowych elementów: kontenerów, kolumn, przycisków, nagłówków, zdjęć. To daje:
- pełną kontrolę nad wyglądem strony,
- maksymalną wydajność,
- brak balastu niepotrzebnych funkcji.
Działa w trybie live – widzisz zmiany od razu, bez przeładowywania strony.
💡 Co wyróżnia EtchWP?
1. Lekkość i szybkość
Strony zbudowane w EtchWP ładują się błyskawicznie. Zero nadmiarowych skryptów, brak ukrytego CSS-u. To ogromna zaleta w czasach, gdy Google premiuje szybkość.
2. Brak “lock-in”
Przestajesz używać EtchWP? Spokojnie – Twój kod nie zamieni się w spaghetti shortcodów. Strona będzie nadal działać.
3. Prosty interfejs
Nie musisz być designerem, żeby zbudować ładną stronę. Edytor jest minimalistyczny, ale elastyczny. Przypomina bardziej narzędzia klasy no-code niż tradycyjnego WordPressa.
4. Idealny do stron firmowych, ofertowych, NGO
EtchWP świetnie sprawdza się do stron wizytówek, landing page’y, stron NGO i lokalnych usług. Nie wymaga wielkiej wiedzy, a efekty są profesjonalne.
👨💻 Dla kogo jest EtchWP?
- Dla freelancerów, którzy nie chcą spędzać godzin w Elementatorze.
- Dla agencji, które potrzebują narzędzia do szybkiego prototypowania.
- Dla klientów, którzy chcą móc coś samodzielnie edytować – i nie bać się, że coś popsują.
Jeśli tworzysz strony dla klientów, wiesz, jak ważna jest łatwość edycji. EtchWP to właśnie daje.
📐 Przykładowe zastosowania
- Strona lokalnej firmy z ofertą i formularzem kontaktowym
- Mikrostrona kampanii społecznej
- Prosty blog lub katalog artykułów
- Landing page zbierający zapisy na szkolenie
- Prosta strona NGO z informacjami o działaniach i możliwością wsparcia
⚖️ EtchWP vs. inne buildery
| Funkcja | EtchWP | Elementor | WPBakery |
|---|---|---|---|
| Interfejs live | ✅ | ✅ | ❌ |
| Generowany kod | czysty | ciężki | zależny od shortcodów |
| Szybkość ładowania | bardzo wysoka | przeciętna | niska |
| Możliwość rezygnacji z buildera | ✅ | ❌ | ❌ |
| Waga edytora | lekki | ciężki | średni |
📈 SEO, WCAG i technikalia
EtchWP:
- dobrze współpracuje z wtyczkami SEO (RankMath, Yoast),
- daje pełną kontrolę nad nagłówkami H1–H6,
- pozwala ustawić atrybuty ALT dla obrazów,
- jest kompatybilny z WCAG (dostępność cyfrowa),
- można go rozszerzyć o własne komponenty.
To narzędzie, które nie przeszkadza developerowi, ale i nie przerasta klienta.
🧪 EtchWP w PEWIT
W PEWIT używamy EtchWP do projektów, gdzie liczy się:
- wydajność strony,
- szybki czas realizacji,
- edytowalność bez frustracji.
Używamy go wewnętrznie i wdrażamy dla klientów, którzy chcą:
- prostych landingów,
- stron z SEO,
- nowoczesnego wyglądu bez miliona dodatków.
Chcesz zobaczyć demo? Odezwij się – pokażemy Ci, jak to wygląda w praktyce.
✅ Podsumowanie
EtchWP to przyszłość prostych, szybkich i estetycznych stron internetowych.
Jeśli masz dość builderów, które bardziej przeszkadzają niż pomagają – spróbuj tego. To zmiana jakościowa.
W PEWIT chętnie wdrożymy Twoją stronę w oparciu o EtchWP.
Bez zbędnych dodatków, bez opóźnień, bez obciążenia dla serwera.
Tylko to, czego naprawdę potrzebujesz.